Events
The events tab allows your report or dashboard to respond dynamically to certain events such as a field or button being clicked or a page being refreshed. This is in addition to any interactions already created and allows you to do things that are not possible using the normal interactions options. To view the events tab, select the field you want to create an event for, select the 'properties' tab at the bottom left of the screen and then select 'event tab' (the lightning icon) from the top of the properties area. This will show all the potential events you can work with on that field. Note that some field types do not have any applicable events.
Blockly
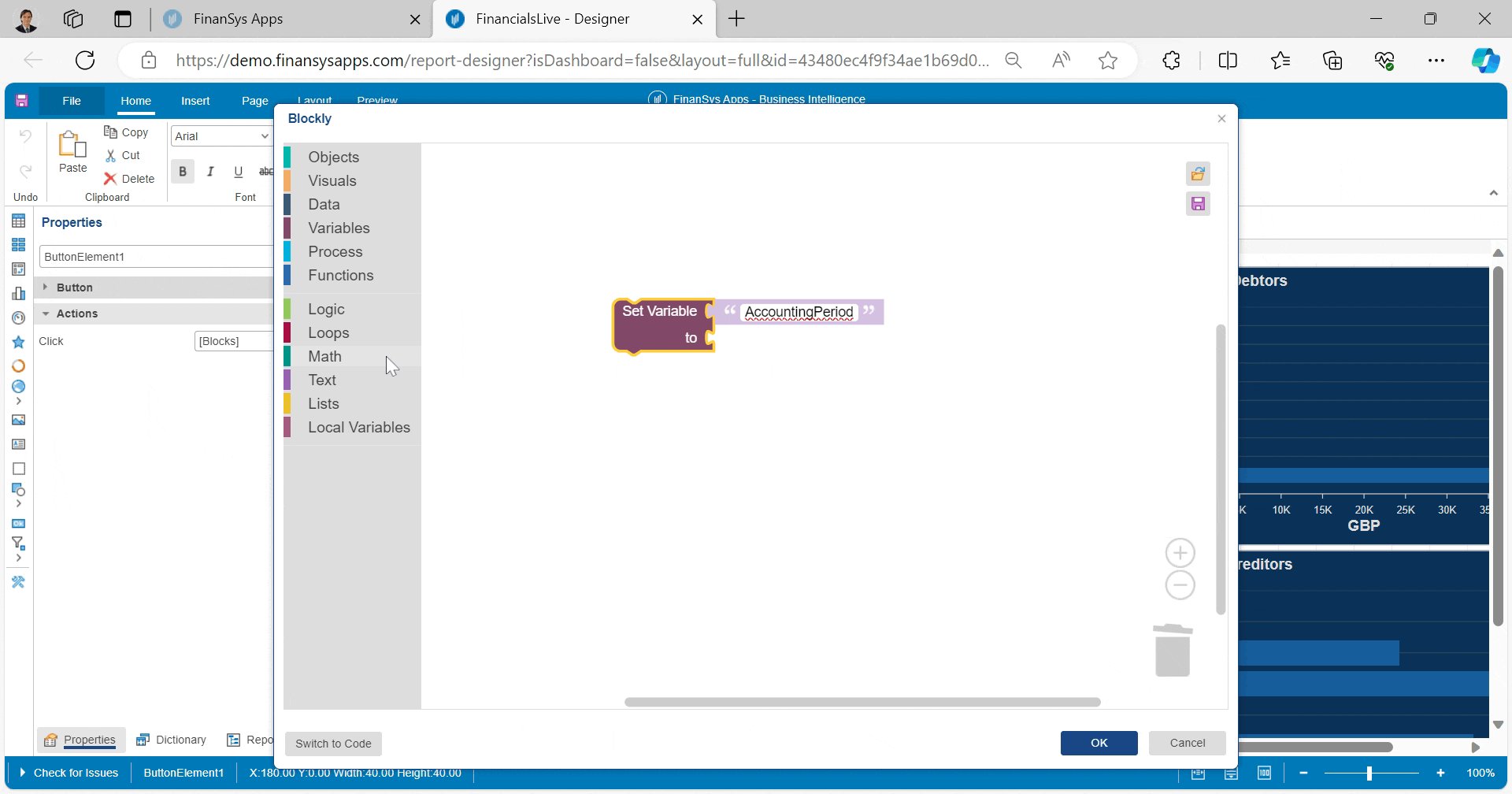
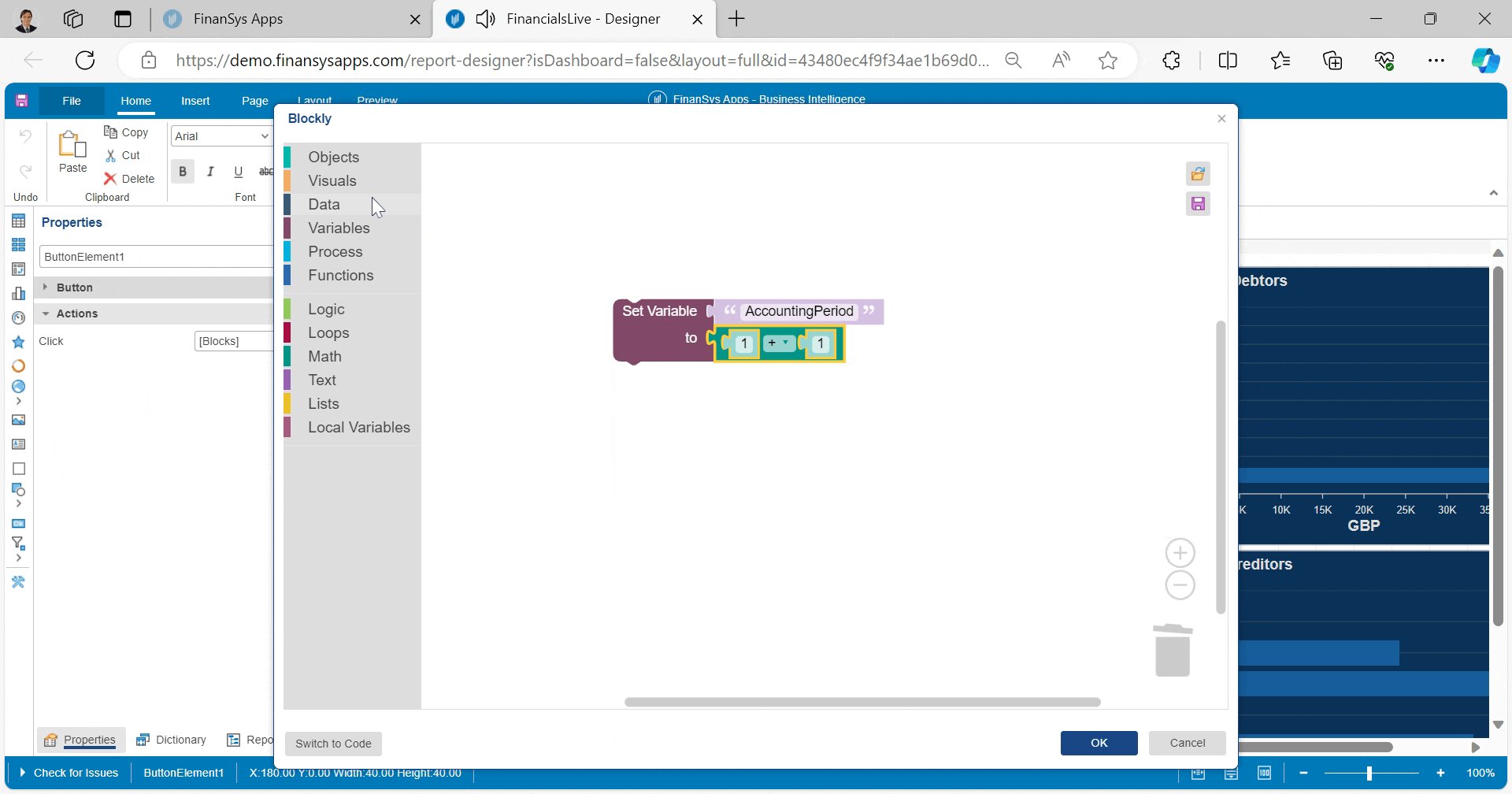
The default method of creating an event is to use Blockly. This is a visual no-code method of utilising various concepts of programming but without having to actually write code. From the left you can select an item, drag it on to the grid and then complete any parameters etc. Items you can work with include:
- Objects - Individual components of the report
- Data - The data that the report is based on
- Variables - Variables that may be used as parameters within the report
- Logic - If conditions are true then perform a certain action
- Loops - Repeat a task a certain number of times, or until a condition is met
- Math - Various calculations that can be used in the process
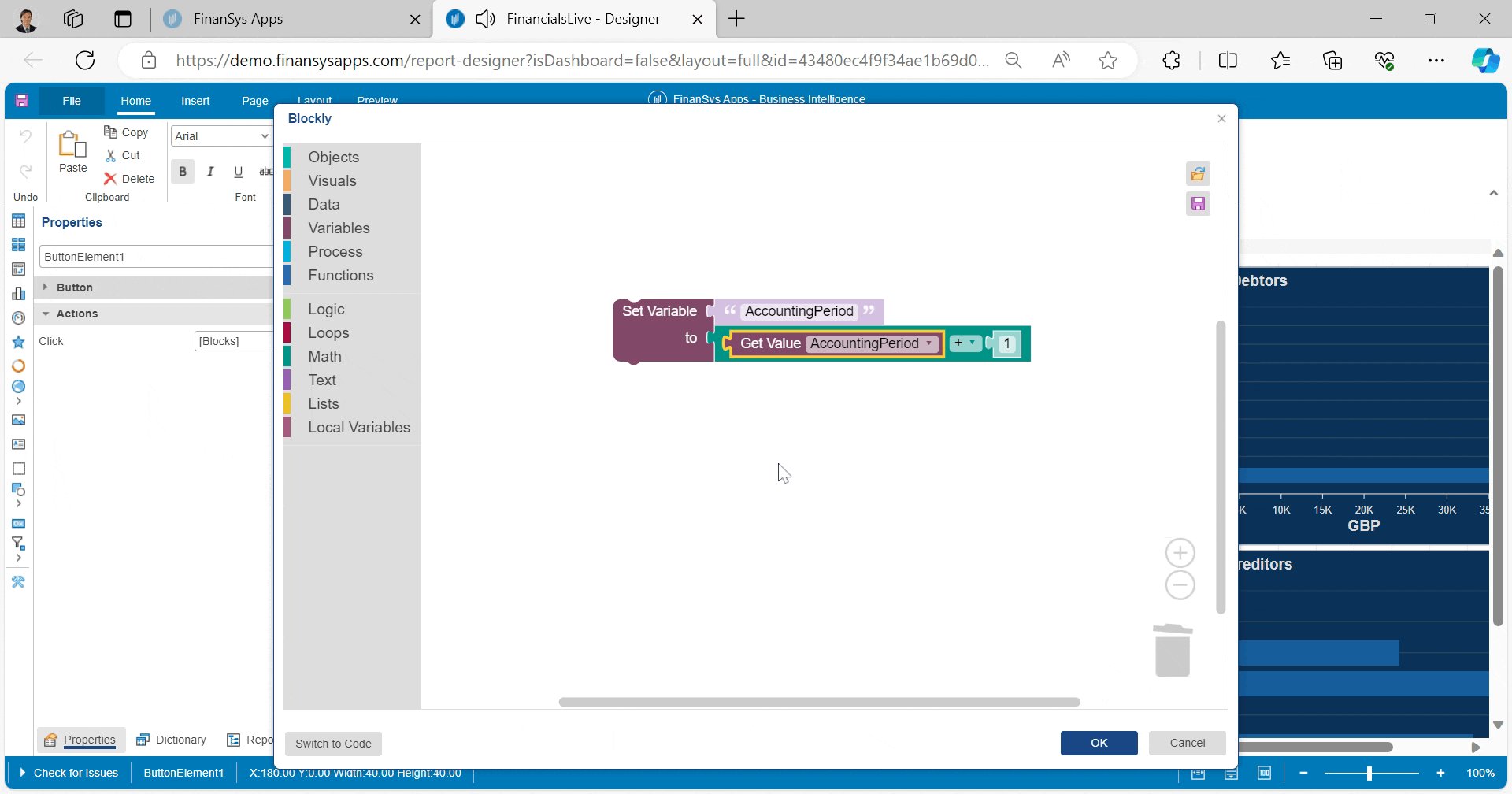
Below is an example of creating a Blockly task to increase the variable 'AccountingPeriod' by one when a button is clicked, which could be the 'click' action of a '+' button next to an 'Accounting Period' box whose text is linked to the variable, so clicking the + button would increase the value of the variable and immediately show the update on-screen.

Switch to code
At the bottom left of the Blocky screen is an option to switch to code. This allows you to write Javascript to a code window rather than use the Blockly visual tool. This can allow you to do things that are outside the scope of what Blockly can achieve, but you will need to understand some of the basics of Javascript coding to make use of this.
The work you do in Blockly does not automatically convert to Javascript when you switch to the code window. You will start with a blank screen and anything you've done in Blockly that hasn't already been saved will be lost.